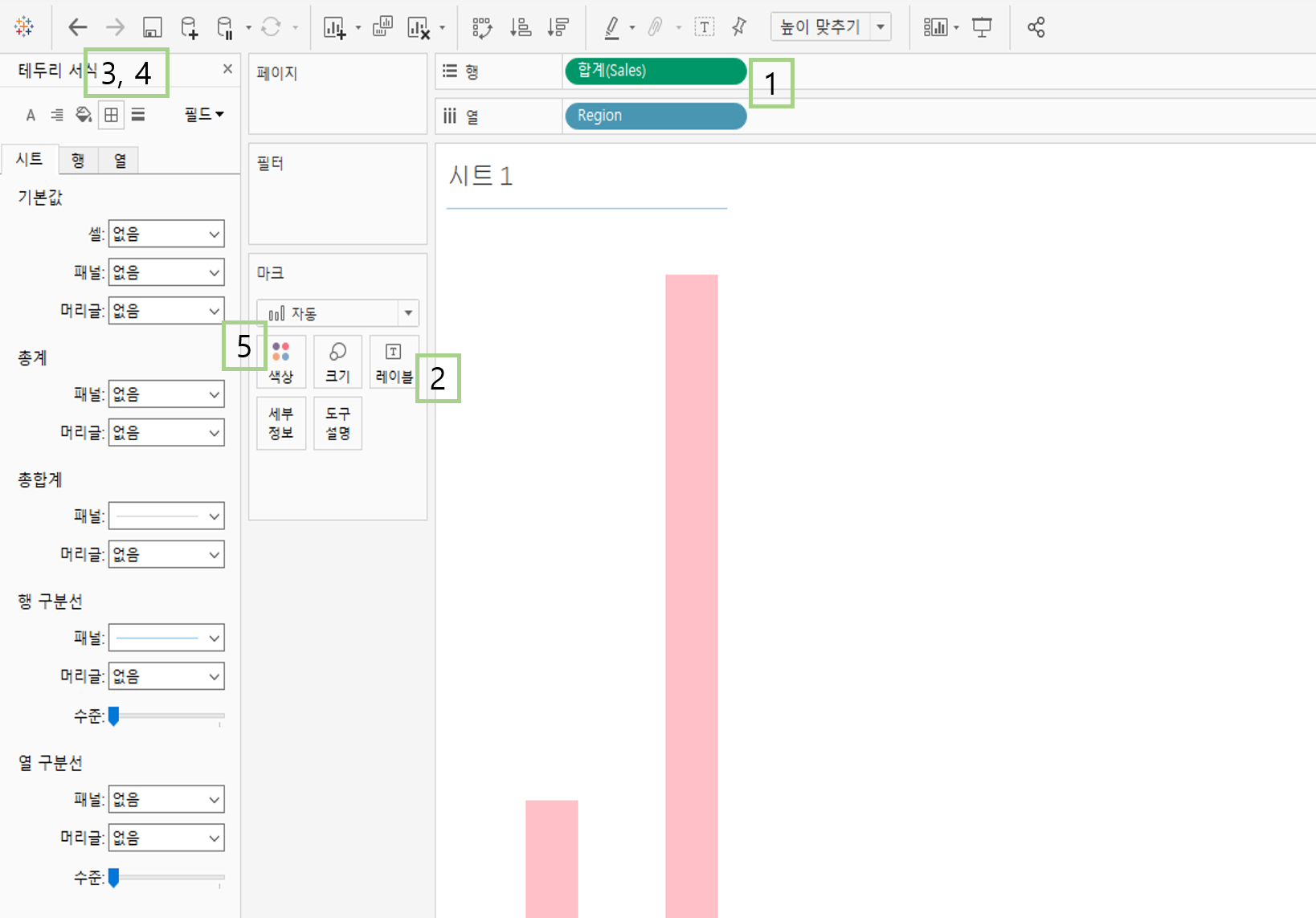
Bar Chart Basic

행 : 판매 금액
열: 지역
자동으로 지역 별 판매 금액 합계로 집계가 된다.
- 기본 데이터 목록이있는 사이드 바에서, 합계(측정값)와 지역(디멘전)을 가지고 각 행과 열에 배분을 하면 자동으로 바 그래프가 생성된다. 5번 박스 위에서 다양한 그래프로 변경 가능하다.
- 기존에는 행으로 가져온 합계라는 데이터의 수치가 왼쪽에 0~MAX으로 경계값이 표시되야 하지만, 1번 박스 합계를 눌러 머릿말 숨기기를 하면 사라진다. 이때 각 바의 정확한 수치를 알기위해서 2번 박스 레이블을 눌러주면 각 바의 정확한 수치가 달린다.
- 3번 4번 버튼 밑의 격자와 줄 표시에서 불필요한 참조선과 기준선을 사용자 정의대로 바꿀수 있다.
- 5번 버튼의 색상에서 원하는 색깔 불투명도 테두리 등으로 시각화를 활용할 수 있다.
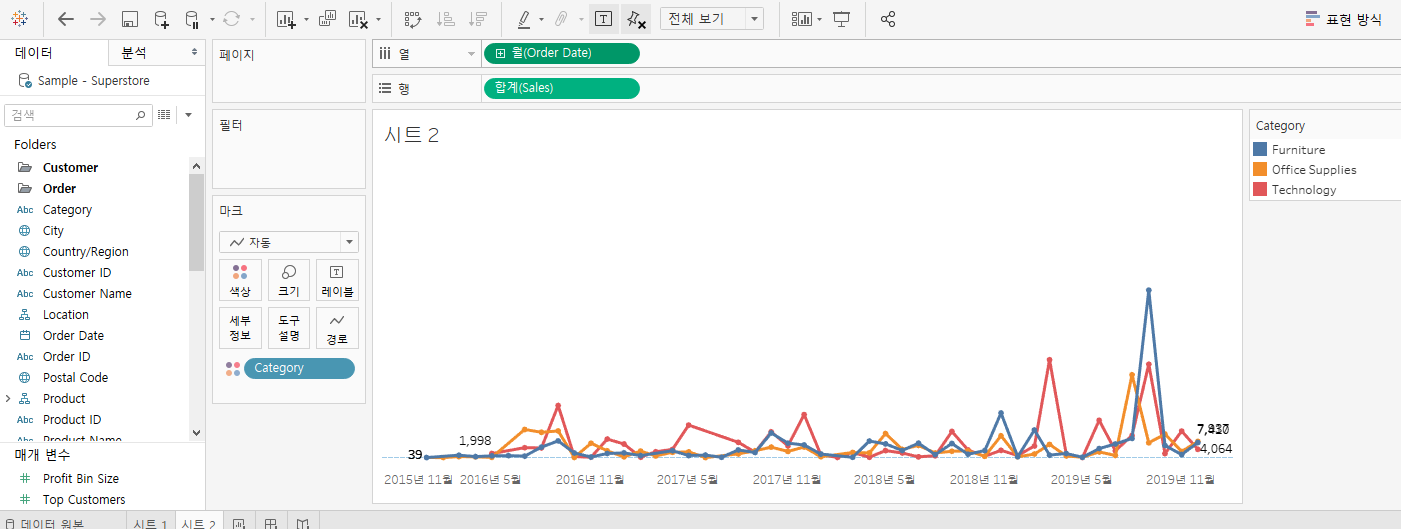
Line Chart Basic

행 : 판매 금액
열: 판매 날짜
자동으로 날짜 별 판매 금액 합계로 집계가 된다.
- 기본적으로 년도를 기준으로 집계가되고 열 선반에서 확장을 통해 년 분기 월 일 별로 separate된 데이터를 확인할 수 있다.
- 자동으로 날짜 차원은 파란색 알약으로 비연속적인 데이터지만, 선반에 있는 날짜 알약을 우클릭 하여 연속적인 데이터로 바꾸면 위의 차트처럼 쭉 이어지게 된다.
- 차트를 우클릭 하여 서식으로 들어가면 앞에서 배운 설정들을 사용자 서식에 맞게 바꿀 수 있다.
- 색상 탭에서 각 월 별 포인트마다 마크를 줄 수 있다.
- 레이블 탭에서 최대/최소 & 시작/끝 점 등 여러 옵션만 레이블 마크를 달아줄 수 있다. 위 사진은 시작과 끝만 표시하였다.
- 카테고리 데이터를 드래그하여 색상 탭에 넣게되면, 각 카테고리마다 색상이 다르게 표시하게된다.
- 현재 라인 차트는 카테고리마다 표시가 되지만, 영역차트로 바꾼다면 태블로가 누적그래프로 자동으로 바꿔준다
- 상단 분석 탭 → 마크 누적 설정으로 옵션을 바꿔줄 수 있다.
'Data Engineering > Visualization' 카테고리의 다른 글
| [Tableau] 데이터 준비하고 시작하기 (0) | 2021.12.22 |
|---|
